In today’s fast-paced digital world, delivering real-time updates to users is not just a luxury but a necessity for many websites/web pages. Whether it’s stock market ups and downs, breaking news, live sports scores, or notifications, users expect timely information at their fingertips. This is where Server-Sent Events (SSE) come into play, offering a lightweight and efficient solution for pushing updates from the Server to the client (web browser) in real-time.
Understanding Server-sent Events (SSE)
Let’s understand what SSE is. It is a technique known as server-sent events (SSE), which enables a server to transmit data to a client via an HTTP connection. It is a unidirectional communication channel that enables the Server to push changes to the client without requiring a request from the client, unlike standard HTTP requests, which require the client to start communication each time. Because of this, SSE is an excellent option for real-time applications where the client must always receive the most recent information from the Server.

In simpler terms, SSE is a unique feature that lets a server send fresh news/notifications to your website automatically over a straightforward connection. Think of it like a one-way broadcast from the Server to your website. This makes it ideal for keeping your website updated with the latest information without the complexity of full two-way communication. This keeps things speedy and smooth, making sure your website always knows what’s up the moment it happens.
Let’s talk about its features -
Simple Implementation – Because SSE is built on top of standard HTTP, it is remarkably easy to implement compared to more complex real-time technologies.
One-Way Communication – SSE is perfect for scenarios where the Server needs to push updates to the client; it establishes a one-way communication channel for efficient data streaming.
Automatic Reconnect - SSE ensures a resilient connection; if interrupted, the browser seamlessly attempts to re-establish communication, guaranteeing continuous updates.
Native Browser Support – Most modern browsers (like Chrome) offer built-in support for SSE, simplifying development and eliminating the need for external dependencies.
Internal Architecture and working of Server sent Events:
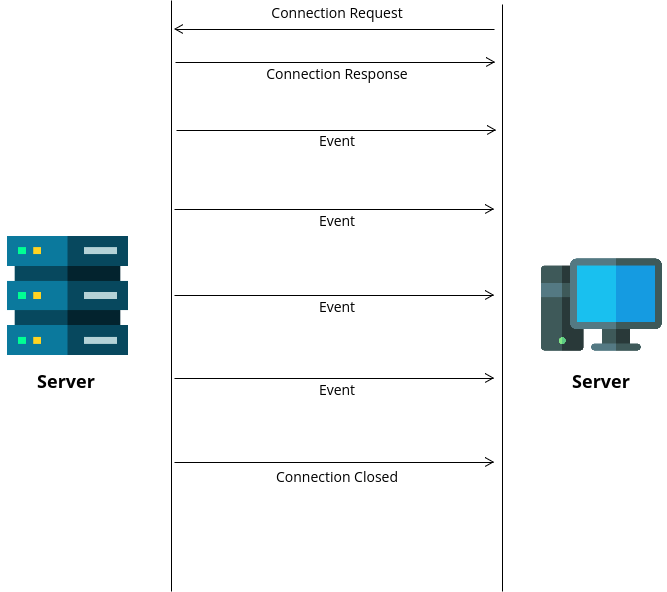
Server Events are real-time events emitted by the Server and received by the browser. But how does it work? When clients create a persistent HTTP connection with a server to get SSE updates. The Server pushes new data across this connection, which causes events to be processed and displayed on the client side. Isn’t it easy?
Let’s dive deep into it. To establish communication between the client and Server, the client creates a new JavaScript EventSource object and passes the URL of the endpoint that is expected to return a stream of events. The EventSource interface connects to the Server over HTTP and receives events in an event stream or text format. The client sends a regular HTTP request to the Server and expects to receive a series of event messages in return. Whenever the Server writes an event to the HTTP response, the client receives it and processes it in a listener callback function. The HTTP response connection remains open until it is considered stale or until the client closes it.
NOTE—Server-sent Events follow a particular standard, which consists of key/ value pairs separated by a colon.
Let’s look at the basic client and server-side implementation of SSE.
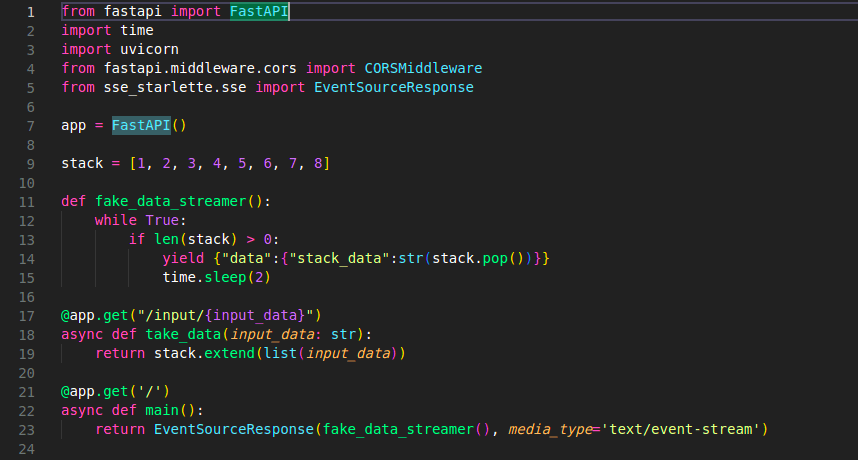
SERVER -
Below is a basic Python program. It is a simple SSE application that demonstrates how to send data from the Server to the client in real-time. The fake_data_streamer function continuously generates events from a stack, and the / route handler streams these events to the client using SSE.

Fig 1. Server-side implementation of SSE
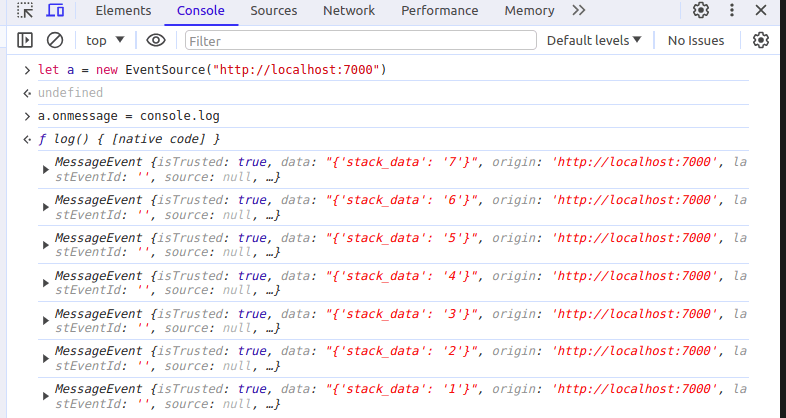
CLIENT -
Shown below is a simple js event source that initiates with an endpoint.

Fig 2. SSE implementation on the client side

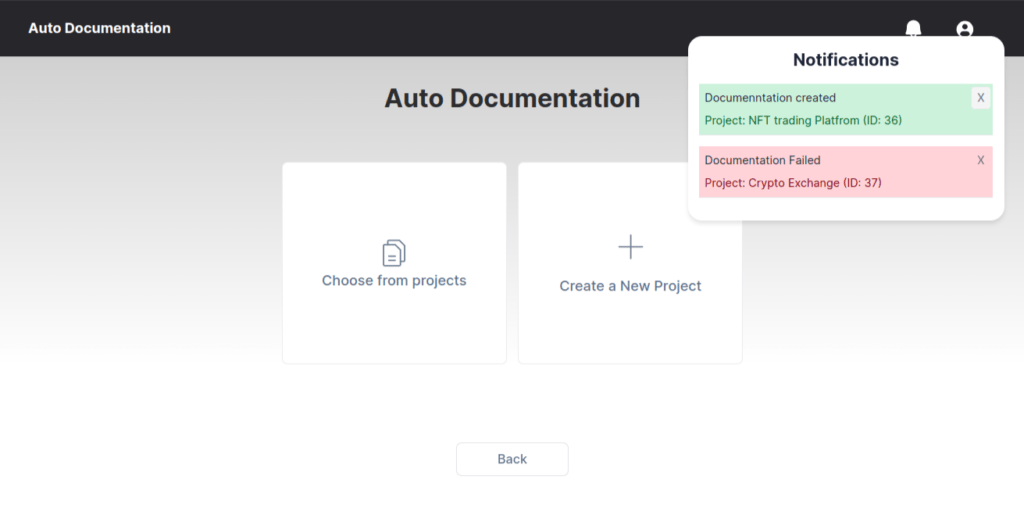
Fig 3. Integrating Server-Sent Events (SSE) into our project for real-time updates and notifications.
Conclusion
Server-sent events (SSE) offer a straightforward and efficient way to bring real-time updates directly to your web applications. Their simplicity and comprehensive browser support make them perfect for scenarios where you need to push updates to users without the complexity of full two-way communication. Whether you’re building a live dashboard, chat system, or news feed, SSE lets you create a more responsive and dynamic user experience.




