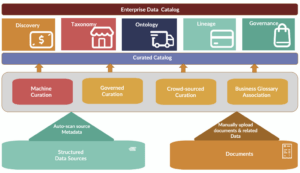
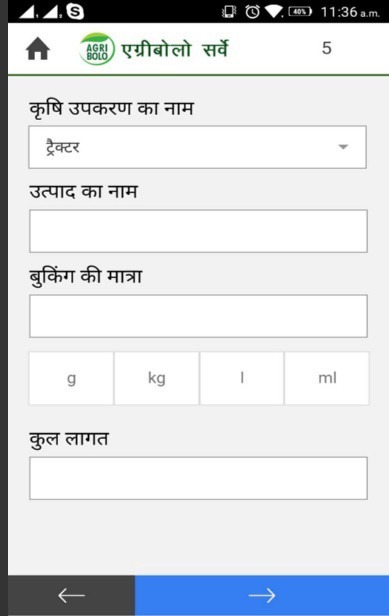
Let us fill a paper form

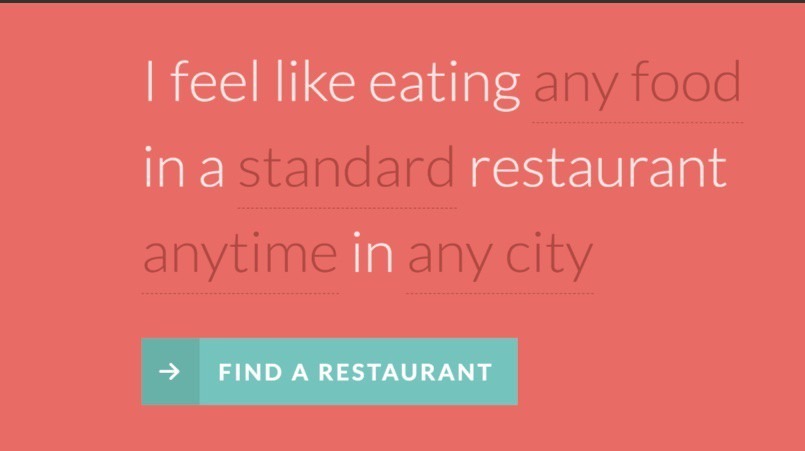
It would be to nice have user complete parts of sentence

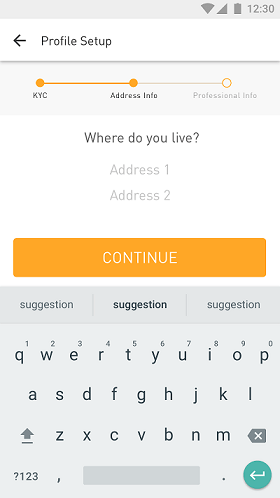
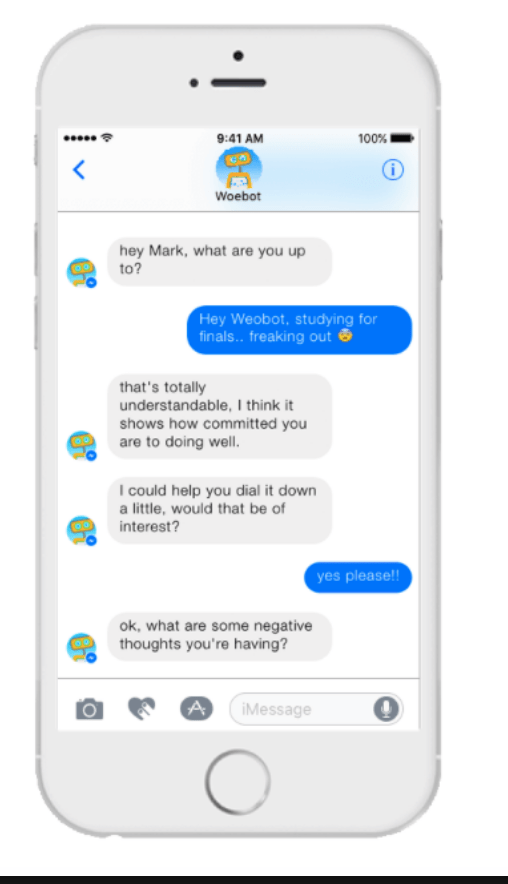
Well, how about we chat like in WhatsApp – one sentence at a time.

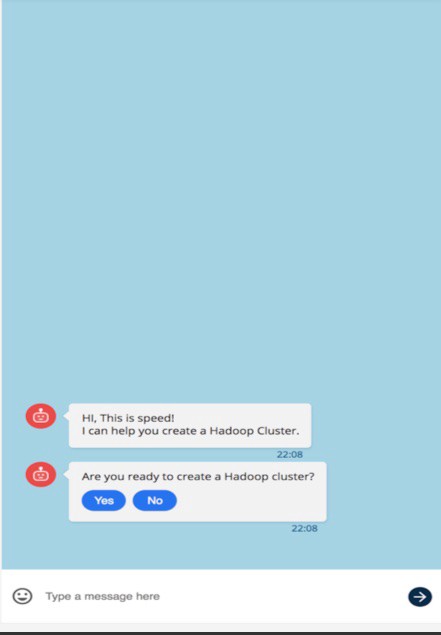
We want to have a natural conversation, but hey, I think “they” need hints

Hmm, We want to chat in “English”

Well, forget typing, can we talk? “Alexa, where is my phone?”

We want to talk face-to-face

This article is a part of series of articles related to Design Thinking and User Experiences. If you are looking for a User Experience and Design team to build your solution, please contact us at info@jp.47billion.com.