Code reuse between iOS and Android platforms has never been so easy. KMM provides the easiest way of code sharing. If we are using KMM then UI and BL are automatically separated. There is no need for any extra effort. We just need to add the KMM plugin to Android Studio and we are ready to write and test the shared code.
Kotlin Multiplatform
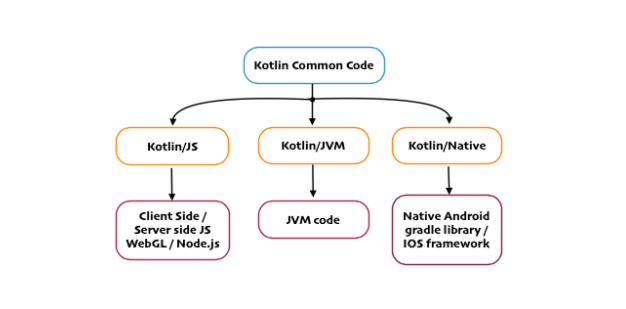
Kotlin language has multiplatform capability. It provides different compilers to convert the Kotlin code to various different platforms

Kotlin Multiplatform Mobile
Kotlin Multiplatform Mobile is an SDK provided by JetBrains for cross-platform mobile development. It uses the multiplatform capability of Kotlin. Android and iOS versions of any App have a lot of common functionality, but they can differ in terms of UI as the UI components provided by Android and iOS have their own look-n-feel.
Typical common features of any App are –
- Data management
- Analytics
- Authentication
- Network call (Server Apis).
- Test cases for the business logic
With KMM we can have a single codebase for the business logic for both iOS and Android apps. We have to write platform-specific code to implement only the UI. But in case we want to write platform-specific code in the business logic layer, KMM also provides us that flexibility.
Comparison with Flutter and React Native
When we work with Flutter or React Native we lock our-self in their ecosystem. Whatever these frameworks (Flutter/ReactNative) support, we get tied to these restrictions. This means that if our selected framework (Flutter or ReactNative) doesn’t have a particular capability, or it doesn’t support new features introduced recently by Android or iOS, we get blocked. This is where KMM is different from Flutter and React Native. Kotlin doesn’t lock us only to the framework supported features. We can write as much common code as needed, and anywhere in the entire application, we can just write native code.
KMM focuses on a logic first approach, our application’s business layer is cleanly separated from the UI layer. On the other hand in UI first approach, business logic and rules are tightly coupled into the UI layer.
KMM enforces modularization, forcing us to write our code in a way that shields business logic from UI. Kotlin allows a high level of reusability between developers. It allows developers to share knowledge domains and reduce duplication of native code.
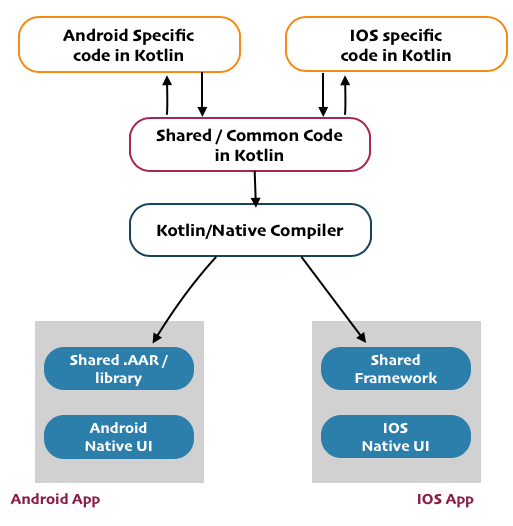
How does it work

Common Kotlin code is converted into an iOS framework that can be used as any other existing iOS framework in Xcode. For Android, Common Kotlin code is converted in Gradle library that can be used in any Android Project.
How to write a KMM code in Android Studio
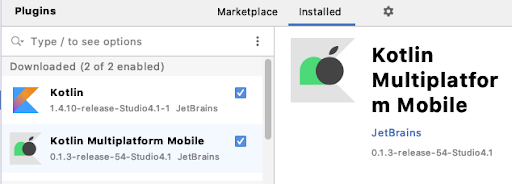
We need to update Android Studio to the latest or at least version greater than 4.0.1 for installing KMM plugin.

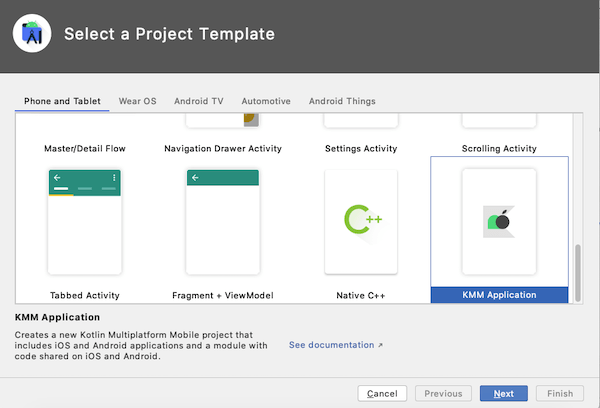
After installing KMM plugin restart Android Studio and create a new KMM project.

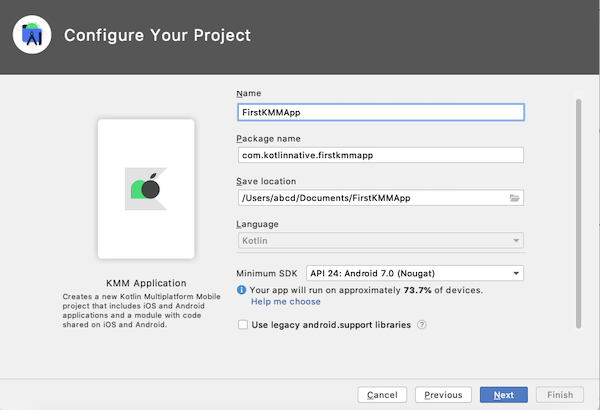
Specify project name, package name, and API level support (Min SDK)

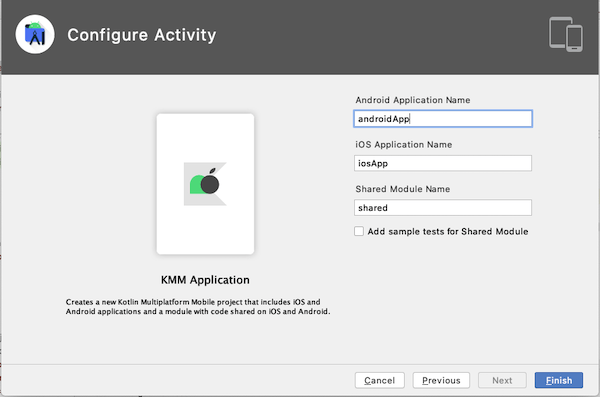
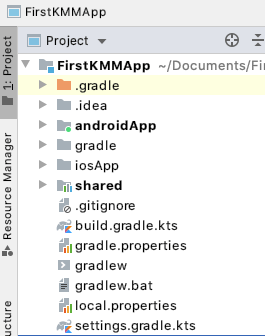
It will create shared “iosApp” and “androidApp”. We can change the default names of these modules.

Now everything is set up. You can view the complete structure of the mobile multiplatform project.

The shared folder has “build.gradle.kts” file with all the default configurations to compile the shared source code to the Android library and iOS framework.
Every time we build a shared code it will regenerate the library and iOS framework.
We can open “iosApp” in Xcode and run it from on a simulator or device.
If we run this default code without making any changes on Android and iOS we get the following output